The Web Framework Evaluation - Part 06
In this article series, we are going to explore web frameworks from a Java point of view. It covers Java based frameworks and frameworks based on scripting languages that can run inside of a Java application server. The latter are for example Ruby, Python, PHP, Groovy based frameworks.� This article is taken from my eBook 'The Web Framework Evaluation'.
You can get the eBook at http://www.laliluna.de/shop.
Difference between the free article and the eBook in PDF format.
- eBook is printable
- eBook includes the upcoming detailed framework evaluations about 1-2 months earlier
- eBook includes a number of performance and load tests showing rendering performance and memory consumption under load.
Exploring the technical options
We have talked about new requirement for interactive applications in chapter 1.3. In this chapter, we are going to explore the capabilities and difficulties of the technologies. We are going to analyze, wether they can fulfill the new requirements and what are the tradeoffs.
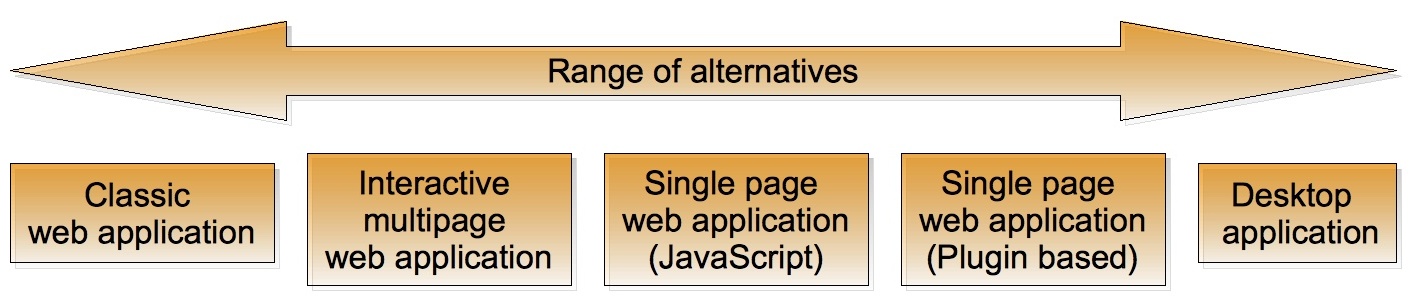
The following picture shows the range of alternatives. We will ignore the outer options.

Interactive MultiP
The interactive behavior of MultiP web application is based on the Ajax technology. Adding interactive functionality to a web application leads to a simple problem. The user has experience with non interactive web applications, browsing, filling in forms, searching but there is very little experience with interactive application. Would you expect to have drag and drop available, if you visit a website? Probably not.
As a consequence, we should distinguish two levels of interactive MultiP web application.
Basic Level
The basic level does not require that the user changes the way that
he interacts with the application.
I will go through a number of use cases to clarify the definition.
If we submit a form using Ajax and update the content of the page without reloading it, then the user will only realize a gain in performance.
What about a calendar popping up, when you enter the input field or an autocomplete input field?
Well, for use cases where the interaction is extremely easy to understand, I would like to soften the criteria and allow it in the basic level. This is probably not a good but a realistic idea.
As long as we create a MultiP app and make only use of interactive functionality of the basic level, we are not going to encounter usability problems.
Advanced Level
The advanced level of interactivity requires that the user changes
the way, that he works with the application.
The use of drag and drop, floating menus, accordion menus is something unexpected in a multi-page web application.
This non - expectation is a problem. It will make it difficult to use those technologies. There is no common appearance for a draggable area. Another development, we have to acknowledge is the fact that user experience is growing. We might offer a lot more functionality without any problems in the next years. But at the moment, if you don't want to surprise the user, you must either refrain from such functionality or be masterfully subtle in indicating this functionality to the user.
This restriction is lighter, if your web application has only an internal user groups. Here, you could define your own standards for interactive MultiP applications. But for the general audience, there is no common look and feel for interactive MultiP.
SingleP applications don't have this problem. Experience of applications starting up in your browser is rare and as a consequence users have few or no expectations. If the applications looks like a desktop applications, the user will start to use it in that way.
What do you think about the following idea?
Style Guide for interactive MultiP web application
Let's define a style guide for interactive MultiP application,
explaining clearly how interactive elements should look.
The style must be visible to the user. At first glance, he must know 'This is a website with interactive elements.' In addition these interactive elements must be easy to spot
Limitation of interactive capability
Another well known problem is the complexity of interactive elements. Adding desktop like behavior to a MultiP web application, requires Javascript, cascading stylesheets and browser knowledge. Inconsistent behavior across browsers is a major issue and a lot of developers try to write as little Javascript code as possible. There is even a preference to use tag libraries which include already the Ajax functionality. In my opinion this is not the best approach.
Hiding Javascript in tag libs � a good idea?
If a major requirement is to write dialogs spiced up with Ajax, then
there is no way around learning some Javascript. A tag library with
Ajax support might help you to implement standard use cases but not
to implement more complex interactivity. You wouldn't abstract from
EJB 3 if you write a EJB 3 application or from Spring if you write a
Spring application.
In my opinion, a basic Javascript know-how combined with a powerful
Javascript library, provides you with the greatest power and
flexibility.
The use of Javascript libraries like JQuery or Prototype or one of the others included in the appendix will satisfy you easily, if you stay on the Basic Level of interaction. The more you move towards a desktop like application, the more you will face complexity, problems of stability and performance and missing tools.
Javascript, CSS and HTML were not invented to write desktop like applications.
Navigating to the next page requires a reloading of your Javascript code. As a consequence, if your application is closer to a desktop like applications than to a classic web application, it might be more useful to switch to a SingleP web application.
Just to answer a possible question: I am aware that it is possible to work around the reloading problems with Frames and iFrames but it is a work around and comes with other disadvantages.
Limitation of control
Another limitation is the lack of control of visual elements. In a SingleP web application based on JavaFX, Swing or Adobe Flex, you have full control over content and the application. It is quite complex to stop the playing of a video, copy an image of the video directly from the digital source and paste it to the photo list, if you use a MultiP application or even a SingleP based on Javascript.
The reason is pretty simple. The browser can display content including all kind of media but the inner details are not exposed. To be correct, the browser or the plugin to render the content might expose some functionality to deal with the content but full control is only available in a SingleP application driven by a plugin.
Perfect choice for web-like applications
MultiP application are a perfect for web application with a focus on web-like content. Basically, it is just a classic web application spiced up with interactivity.
If you want pages to be bookmarkable, you want to navigate in your application, then you will be happy with web like applications. This doesn't limit the use cases to blog, content management systems and Internet shops. Think of the following use case.
The human resource department has a MultiP web application. Thomas, works for human resources. He gets a CV from an IT expert. In the application he selects another user from a select box and press the 'review CV' button. An email is sent to Holger - the chief technical officer. He is currently on a Java conference. He receives the email, clicks on a link in the email, logs in automatically with a certificate based login and can write a short comment on the CV.
Web like Navigation, bookmarks are extremely useful for business applications as well. The use cases for MultiP web applications are clearly not limited to Internet shops.
Installation
Well, it works normally everywhere. MultiP is the technology with the least potential problems regarding installation. It is extremely rare that Javascript is not available in a browser.
SingleP web applications (Javascript)
SingleP web applications have nothing in common with web-like applications except that they are distributed over a network and started by the browser. SingleP web applications have the same look and feel as a desktop application.
This is sexy for a number of reasons.
Interactivity
Drag and Drop, Mouse over effects, visual components, just go through the list in chapter 1.3. SingleP web applications rendered by Javascript share the same look and feel as a desktop application. They share the same programming model as other desktop applications with components, events, event listeners and so on.
Installation
A major advantage over plugin based SingleP web application is the simpler installation. You don't need a plugin. There is no Flash plugin crashing your browser, like it does to my Firefox from time to time. Compared to MultiP web application with basic Ajax interactivity, there is a higher dependency on the browser type and version. The capability to run large Javascript application is continuously improving, which already indicates that the current level of the Javascript engines of some browsers are just not powerful enough. The main areas are performance and memory leaks.
Stability across browser types and versions
A SingleP application based on Ajax has four major components
-
HTML or XML
-
Javascript
-
Cascading stylesheets
-
Document Object Model (DOM)
All of these components are standardized and there are different versions of the standard. Every browser supports a component in some version of the standard either completely or partly or even adds non standard functionality.
This is not really a very convincing situation for a stable environment. This doesn't mean that you can't write SingleP application which are rendered in Javascript, but you should be aware that there will be issues.
Some people argue �But we only need to support FooBar Browser 7.0 provided by the operating system�
This is a really good idea. What are you going to do, if FooBar browser starts to follow the standards in version 9.0? Will you rebuild all of your web applications?
In addition, you start to make your applications to be dependent on the browser. As far as I remember, we chose web applications to have no installation issues. Let's think about a use case. You install the new version of the operating system in the sales department. This version includes browser FooBar in version 8.0. Your web application requires some minor issues to be fixed. But the problem is the financial department uses the same application but ran out of budget and cannot afford to update to the new operating system this year because they need new computers as well.
After you found out this problem, you think about downgrading the browser in the new operating system. But you encounter a tiny problem, the browser is integrated in the OS, you can only downgrade it with dodgey workarounds. If you do it you will break all of your support agreements and the consequences are anybody's guess. You might break the automatic system update functionality, service packs cannot be installed out of the box, whatever.
Do you still think that it is a good idea to have a strong dependency to a single browser if this browser has a strong dependency on the operating system. I don't have to tell you which operating system I am talking about.
A loosely coupled system is not just a funny idea. If you prefer bonding or bondage in your free time, then this is perfect. But don't bring your personal life into your architectural decisions.
Performance
If you play with Javascript rendered application, you have to wait a moment for the application to come up. After loading it is normally quite fast, but this is true for relatively simple applications. We should be aware of the technology we are using. Javascript is currently an interpreted language and do you know Java Swing application which are slow. My impression is, that they tend to have slightly poorer performance regarding user interaction than a compiled desktop application. The JVM is much more advanced than Javascript engines. As a consequence, you can take that for granted.
In large Javascript application with a lot of interaction, you will sooner or later deal with performance issues. Of course, the Javascript engines won't need 8 years to have a proper hot spot compiler but still it will need some time to have it available in all browsers. The Google browser, though being suspected of collecting private information, has some interesting new features in its Javascript engine.
Level of control
We can distinguish two types of control: control of the user interaction and control of visual components of the application.
A SingleP web application rendered by Javascript has a higher level of control of the user. The user cannot use the browser to navigate in the application and we can enforce windows to stay on top or that the user can perceive a number of steps only in a defined order. Control makes the development of applications easier. No longer do you have to think about use cases like a user clicks browser back two times resubmits a form and jumps manually to the final URL.
The control of interactive behavior is better as compared to MultiP web applications. Both technologies uses the same underlying technologies. Therefor in theory you can do the same interactive desktop like application but it will be fairly hard to do this manually. A SingleP web framework is built for this, it follows the same concept, you can find in desktop applications and will make it by far easier to build a desktop-like interaction.
There is a limitation as well, as media components cannot be fully controlled. It always depends on if the plugin � for example flash - rendering an element provides an API to the external world. Basically the application is running inside of the browser. As I said before, the browser is capable of displaying all kinds of media but this doesn't mean that they are controllable or can interact with each other.
Solutions
There is a wide range of commercial solutions in this area. I am aware of the following Open source frameworks Dojo, Google GWT and JMaki and the first frameworks seem to be disappearing. A short while ago WingS had a single programming model to address both Javascript rendered applications and Java Swing applications. Have a look in the appendix for a short comment and a link to all of the frameworks.
SingleP web applications (Plugin based)
I think everybody is aware of the enormous efforts all the global players undertake to push their technology forward. Sun moved a lot of their engineering resources to JavaFX delaying Java 7 to end of 2009 or even 2010. Microsoft offers Silverlight a solution which runs on Mac and Windows. In addition there is a Mono port to get this running on Linux as well.
Adobe is pushing forward their Flex technology which is based on flash. And I have spoken already about Google's webtool kit which uses Javascript as rendering engine.
It seems everybody can already smell the money and power you can achieve if you successfully make your solution the most popular.
Programming language
The advantage of plugin-based solutions is the programming language. We don't have to deal with Javascript which might behave different across multiple browsers. We have a single language implementation. This is not completely true for Java as there are a number of Java implementation but the implementations do conform so strictly to the standard that this is not an issue.
Look and feel
Sometimes it requires an effort to create a stylesheet which lets a webpage look like the same on different browsers. Plugin-based solutions provides us with a higher level of portability. You won't need to test it intensively on different browsers.
Tool support
Some but not all applications provide a very good tool support. A visual development environment to build the frontend. This is a great help during development.
Control
I have talked about the control already in the last chapter. Plugin-based technology offers the highest level of control over its components and over the user interaction. The only thing which does not work nicely is the interaction with a MultiP application.
Installation
An advantage of Javascript based SingleP or MultiP application is that they work out of the box. No installation is required. Plugin-based solutions are naturally dependent on a plugin that needs to be installed in the browser. The Java based technologies can offer the widest distribution of plugins and offer the same stability on a lot of different platforms. Second, is probably Adobe Flex which requires flash. And the weakest distribution has probably Silverlight. This is or is not an issue depending on your environment. For a private person it is just a click and two accept buttons and you are up and running. In a business environment with a tighter controls on the installation this could influence the decision. But if we see only three major players in this area, then it is feasible to think that at least those three will be supported everywhere sooner or later.
Cross platform compatibility
Their might be people still targeting only the Microsoft operating system and thinking that MacOS is something for stylish people who wants to look cool and young and are mostly playing or webbing (to summarize blogging, wikiing, etc) with their computer.
On the JavaOne conference in April 2008 in San Francisco, I would estimate that about 25 % of the developer where already using MacBooks. On the Devoxx conference in Antwerp in Belgium in December 2008 I visited workshops and presentations for a full week. I think I have seen 2 or 3 presentations being held with a Microsoft operating system. All the other presentations where either running on Linux or Mac, mostly on Mac to be specific.
Story from the Devoxx conference
A guy holding a presentation on Windows XP suffered from a blue
screen while he was switching to a page in his PowerPoint slides. He
restarted his notebook and got the same situation. He had the
presentation on a USB stick and asked the audience for a computer and
got another Windows machine: another blue screen.
Somebody brought him a Mac and I gave him my VGA adapter to connect
the projector. He started OpenOffice and it worked perfectly.
I forgot which presentation it was, but they are available online at
http://www.parleys.com. In case
somebody remember which presentation it was, please let me know.
You should at least be aware that other operating system gain more and more popularity. In addition there are mobile devices with their own operating system.
Platform dependency is a risk for strategic decisions
Investing in a product tied to a single operating system, prevents
you from freely choosing other technologies and might lead to
unpredictable costs in case you have to change your decision.
You might argue, that your clients are using a FooBar operating system only. But investing in software is very often a strategic decision for many years. Are your clients willing to take the risk of investing in an operating system dependent solution when they can get the same solution without this risk at the same price.
JavaFX
JavaFX is not only a framework. Firstly, it is a new dynamic and very object oriented language. It shares the same advantage as other dynamic languages, I am going to speak about. Secondly, JavaFX offers an API which allows us to create graphical animations. For a non-graphical person like me, the following sentence explains roughly the functionality.
You can let an image twist, bounce and rotate why it is moving from left of your screen to the right. It supports hardware based rendering on some and probably soon on all important platforms.
This is not only fun stuff but allows you to create a new generation of graphical interfaces. I like the following sample application which uses a carousel to select pictures.
http://javafx.com/samples/Carousel/index.html
Boring business components like panels, input elements, tables etc can be taken from Java Swing. You can really do a nice mixture of business application and multi media. Imagine an application which has unified access to your notes, emails, recorded voice messages and videos.
The target environment of JavaFX is not only web application but also touch screens, mobile devices etc.
Basically it runs everywhere where Java is available. Apart from Java Swing this is probably the solution with the lowest potential for installation problems.
Java Swing
Java Swing is actually an old technology. Not only old but very mature as well. It runs nearly everywhere. Therefor if you are uncertain which kind of clients you are going to have then this is a good choice. The Java 1.5 update added a new look and feel. Java Swing applications can be started locally and in addition using Java WebStart. Java WebStart allows you to start a Java application from your browser. The Java update 6u10 brought a number of improvements to control the JVM version and installation in the browser. Java Swing and JavaFX do profiteer from these changes.
Interesting options are to develop a Swing application using a dynamic language. This is for example possible with Monkeybars using JRuby, Groovy or JavaFX as well.
Netbeans has a powerful visual development environment for Java Swing applications. I know that there are solutions for Eclipse as well but not of the same quality. But this is really no problem. If you prefer something other than Netbeans for your normal coding then use it. You could use Netbeans just to create the dialogs.
Microsoft SilverLight
SilverLight is Microsofts answer to the new requirement of web applications. The runtime environment runs on MacOS and Windows operating systems. Have a look in the appendix for links.
SilverLight seems to be quite open in terms of supported languages. Javascript, Ruby can be used for scripting and of course SilverLight is integrated in the normal development stack of Microsoft. If your focus is around .Net then this an interesting option. But you should be aware, that the development environment is bound to the Windows operating system.
Adobe Flex
Flex is another commercial product. While the plugin is free and there is a free development IDE but the professional version requires you to purchase a license.
Flex provides its own language to build applications. It can be integrated with other technologies using for example web services. My first impression was that the language is a limitation of this solution. It looks like XML which can integrate scripting parts. An advantage of Flex is that if you are familiar with flash and using already Adobe tools, then it is just a small step to use Flex.
Dynamic languages
Dynamic languages provide you with very powerful concepts. They have their own community, world of libraries and frameworks. You will find a number of frameworks for interactive MultiP web applications written in a dynamic language. A different option is to use a dynamic language to write a Java Swing application.
Why are dynamic languages so interesting?
I would like to give you three reasons to learn dynamic languages.
Efficient and clean code
I can reduce the amount of code by at least 50 % when using a dynamic language. Let's validate this. The following Ruby code parses a text file and prints all lines where the second column includes the text 'apple'. Columns are separated by commas. Try to write the code in Java and don't forget the exception handling, as my code is doing it as well, even if you can't see it.
# the file API can read a file and I can just iterate it
File.read('abxc.txt').each_line do |line|
cols = line.split(',')
# ruby has regular expressions build in the language
puts line if cols[1] =~ /apple/
end
As a matter of fact, I could write it in three lines but I wanted to make it verbose. ;-)
Total cost of waiting
The second reason is: Could you imagine writing a web application and not restarting your application or reloading for 8 hours? With the IDE of my choice, I don't even press the save button, I just switch to the browser and press F5.
TCW, Total cost of waiting
TCW is the amount of time per day, a developer is sitting in front of
his computer to wait for the web application being reloaded,
multiplied by his daily rate.
Considering central European wages of employed developers, the TCW is
frequently between 2 and 20 EUR per day. In the worst case the number
can even reach 60 EUR per day.
Metaprogramming
The final reason is a term you might not be aware of as Java developer. Have you ever heard about meta-programming? Paolo Perrotta � a Italian Ruby enthusiast - is currently writing an impressive book on meta-programming with Ruby. Since, I start to explore meta-programming, I have the impression to dive into a new world of thinking. There is no quick explanation on meta -rogramming but I will give you a simile.
If you attack a project with Java and another expert the same project with Java in combination with a dynamic language using meta-programming, then this is about the same as the following situation:
You and the other expert enter a swordplay where you just bring a banana and the other expert a one meter long Samurai blade.
Integration of dynamic languages
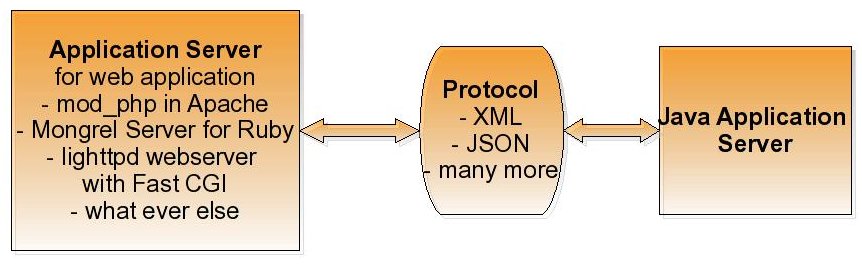
The integration of dynamic languages was recently simplified a lot. Previously you had the option to use a kind of protocol to communicate between the web application written in a dynamic language and a Java backend.
The following picture illustrates this.

Diagr.
1: Architecture of an application using a dynamic language and Java
You might think that this is an unusual approach but I heard about this approach already from two companies, when I was doing Hibernate training. The argument for this architecture is pretty simple. You have a solid Java-based backend, it is a lot faster to develop a web frontend with PHP for example and you will find PHP developers everywhere.
But as I said, the integration of dynamic languages became simpler. Sun has clearly stated in the JavaOne conference 2008 and in the Devoxx 2008 that Java wants to be an open environment for dynamic languages. What does this mean? Simply that you can run a web application written in a dynamic language inside of your Java application server. You can access Java from the dynamic language and you can access the dynamic language from Java.
I'll show you some source code from the application running the customer area of my website. It is a JRuby web application with a Java-based backend. For the JRuby application, I use the Ramaze framework and the backend makes use of Google Guice and Hibernate.
require('java')
module Java
include_class('de.laliluna.service.AccountService')
include_class('org.apache.log4j.Logger')
end
class CustomerController < Laliluna::BasicController
def initialize
# @as is an instance variable of the class
# I pick the service from a Googe Guice module
@as = Java::ServiceFactory.getService(Java::AccountService.java_class)
end
def index
@title = 'Your Orders and Downloads'
@orders = @as.findDownloadsByCustomer session[:username]
end
Basically, you can see that the Ruby code is just calling Java methods. There is no need to serialize the Java objects into JSON or XML, you just pass the objects around. This doesn't mean that there are no caveats, but believe me it is surprising how simple this is. I noted a couple of lessons learned in the following article
http://www.laliluna.de/articles/posts/java-jruby-together.html
The simple integration is possible because a number of dynamic languages are reimplemented in Java (JRuby, Jython, PHP) or are already based on Java from the beginning (Groovy and Scala).
Sun decided to use JRuby as reference project to integrate dynamic languages. This is one reason, why I choose JRuby for my dynamic language adventures.
The Java based PHP implementation is a project started by the people behind the Jetty servlet engine.
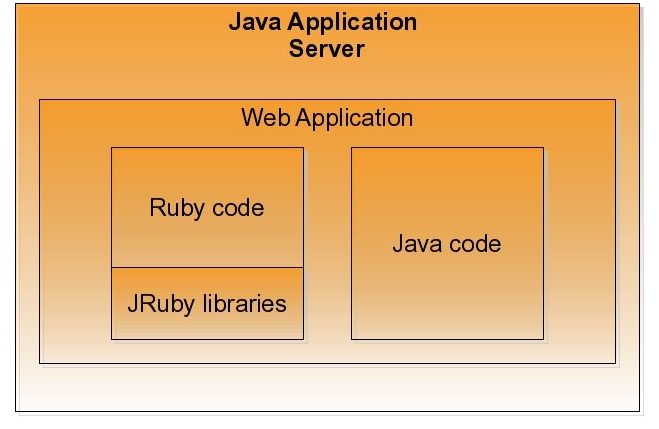
Let's have a look how the architecture changes when the dynamic language is integrated into Java.

Diagr.
2: Architecture for a JRuby - Java application
This looks nice, doesn't it. Ruby code is just other code requiring a library.
This looks nice, doesn't it. Ruby code is just other code requiring a library.
Which is the best dynamic language?
There is no single best language. It is strongly dependent on your preferences. Here just a incomplete list of possible criteria:
-
Maturity and stability
-
Community outside of Java, frameworks etc
-
Tool support
-
Performance
-
Beautifulness and efficiency of the language
-
Java integration
-
Typed or untyped language
You need to evaluate this carefully on your own and you will have to play with the languages.
I chose Ruby / JRuby because the following reasons were important to me.
I wanted to have a language outside the Java world with its own frameworks and libraries. Ruby has very beautiful frameworks and I am not talking about Rails but lighter solutions.
After some research, I decided to prefer an untyped language. This is a very contrary concept compared to Java where you cannot assign a String object to an Integer variable. This makes people anxious but we have lived with a non typed Collection API in Java until generics appeared. I haven't seen many mistakes where people add objects of class Egg to a List and try to convert them later to objects of class Apple.
A language without static typing provides you with a very powerful capabilities. Search for the term �duck typing� for example.
Finally, my impression was that Ruby gains acceptance in the Java world and it is the first one to be integrated by Sun as a kind of proof of concept before integrating all the others.
RESTful web frameworks
This chapter is not very detailed and will be the next to be updated in the article.
In chapter 1.2 we have discussed that REST is using the underlying protocol HTTP to the full extent. This allows very nice coding. Let's have a look.
We will use the following URL to deal with the product having the ID 4711
http://www.laliluna.de/dummy/product/4711
If we send a HTTP GET request, we read the product. If we send a HTTP PUT request, we update the product and a HTTP DELETE will delete the product.
We don't have to create funny URLs like
http://www.laliluna.de/dummy/product?task=delete&id=4711
We are just using the protocol meaningfully as it was originally intended. As we are using the protocol correctly, we won't have issues with browser caching due to protocol misuse. Have you ever created an input form and sent it to the server using an HTTP GET? That's wrong, never do it.
RESTful applications strive to be fully stateless. They are as close to the web nature as possible. There is of course a tradeoff following this paradigm. Sometimes it is required to have state. Think of a shopping cart for example. These situations require that we work around the stateless paradigm. There could be some temporal state on the server which can again be displayed using a URL or we have to carry around our state in the URL.
Technologies to survive the next 5 years
You might not like this chapter. If you feel very emotionally invested in your preferred technology, then I recommend to skip it.
If you decide to choose one of the presented technologies or one I forgot to introduce, then this is very important strategic decision. You will have to ask the question:
Which technologies will survive?
Let's have a look at the options we have.

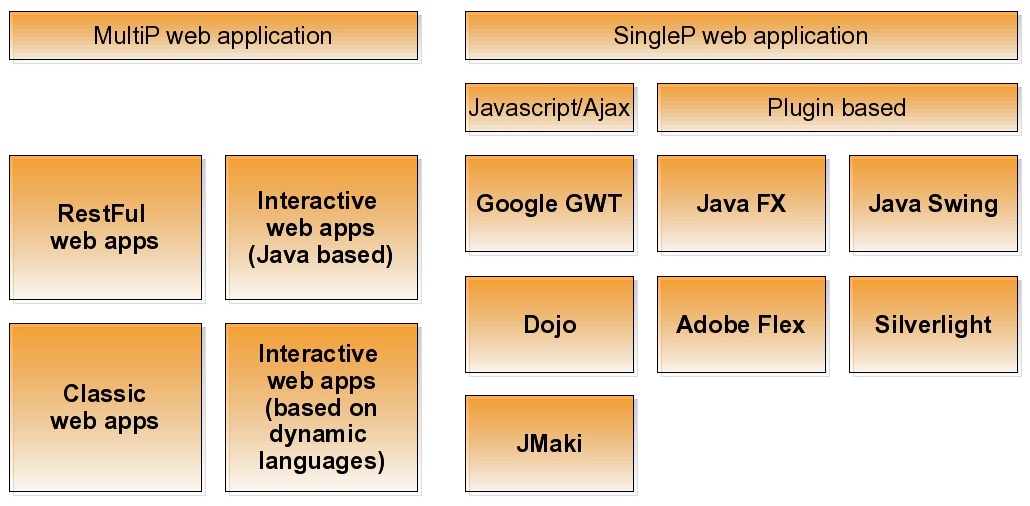
Diagr.
3: Technologies which could survive
I divided the technologies into MultiP and SingleP web applications. The SingleP applications are divided into solutions which uses Javascript/Ajax to render and solutions which are based on a plugin mechanism. A browser plugin is rendering the application.
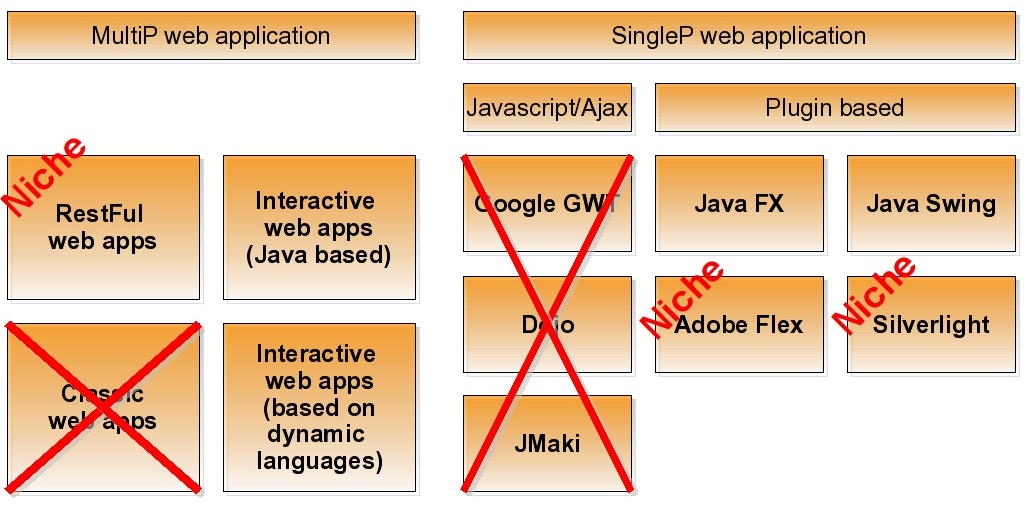
To answer the question 'What will survive?', is extremely simple. In the next picture you see the technologies and their role. Some will disappear other will play a kind of niche role.

Diagr.
4: Technologies to survive
I assume that you might not agree, so I will provide you with some arguments.
Classic web applications
They won't survive as people are more and more aware of interactive functionality, gain experience of using it and don't want to have those extremely reactive and slow solutions.
RestFul web applications
This approach will probably find its niche in the area of web service and from time to time in web applications. The proper use of the HTTP protocol makes the application cleaner and more stable.
Interactive MultiP web application
MultiP applications share their web-like nature with classic web applications. We have discussed intensively the advantages of being web-like. In addition, the user has a solid experience using MultiP web applications and spiced up with Javascript they overcome a lot of the annoyances of classical web applications. This is why I am quite confident that this technology will still be playing a major role in the web application world.
But in my opinion, the expectations on development will grow in the sense that high TCO (Total Cost of Waiting) are no longer accepted. This requirement can be fulfilled using reloading of classes as for example done in Tapestry or by using solutions based on dynamic languages.
SingleP based on Javascript
CSS, browser DOM model, Javascript and browser extensions can be modeled in a four dimensional model where you have to find a slice, which you would like to support and of course need to test.
Message to Apple, Google, Microsoft, Mozilla and Opera
As long as you don't agree on a single browser DOM, obey fully the
CSS, HTML and Javascript standard, you will never tap the incredible
potential of Ajax based applications.
In addition to the standard there must be a test suite validating
each area and guaranteeing that an application works in a unique way
across all browsers.
Testing a web application only in one browser is not an option today. This makes application development extremely expensive and presents a large risk that an web application might not work in all environments.
If I expect the former to succeed, why not this one. We are using Ajax here as well. In my opinion, MultiP application have an advantage over the former ones as they have a web like behavior. We have discussed already that bookmarking, browser like navigation can be extremely valuable.
SingleP web technologies rendered with Javascript have to face competition from SingleP web technologies using plugins. The effort of testing, the lack of tools doing visual development will be a convincing argument for companies to go for plugin based solutions.
SingleP based on plugins
Their stable behavior across browser versions, the quality of underlying technologies clearly dedicated to developing desktop like applications or application with visual animations and a lot of graphical effects, is a convincing argument for this group of technologies.
I believe that this market will be clearly ruled by the solution providing a powerful programming language, stable plugins, operating system independence and an open approach. Solutions depending on development environments of a single vendor are in my opinion very unattractive. The fact that the java world has three powerful development environments - Eclipse, IntelliJ and Netbeans � is basically due to the fact that there is competition between them.
In my opinion, JavaFX and Java Swing will clearly rule the SingleP world. Both solutions provides us with a powerful programming model which is true for Microsoft Silverlight as well. But there is an advantage of JavaFX and Java Swing over Silverlight and Flex, the development environment is free and both plugins and development environment are open source and run on important platforms like Linux, MacOS and Microsoft operating systems. Being dependent on a single vendor or on a single operating system is a very dangerous risk today and people won't take the risk without being offered a strong technical advantage.
My impression of Adobe Flex is that it is a kind of give-away to convince you to buy their development environment to build flash animations or to get access to the full feature set. I don't dislike commercial solutions in general but I am not happy about becoming dependent on a single vendor. My Java IDE, my preferred UML tool and the Java profiler I use, are all commercial tools but I can easily switch those technologies. If a companies is running large web applications using Adobe products, then this is a strategic decision and the company will be married with Adobe products for years.
It is true that Adobe Flex was the earliest in the market but Sun has clearly shown with the enormous effort they put into JavaFX that they understand now the potential of SingleP applications. Adobe Flex will find its niche as a lot of graphic designers use flash technologies so it is just a tiny footstep to use Flex.
A weak point of Flex is the development language of Flex which is a kind of mixture between XML and scripting. I think XML as development language surrogate is something we are coming from but not something we want to strive for.
Silverlight won't be a major player in this market either. This is not why the technology is bad, Microsoft is perfectly capable to develop good IDEs and C# is a very good language in some areas better than Java. The openness towards dynamic languages like Ruby for frontend development is a great plus but using it creates dependency on Microsoft products. Development environments run on Windows only and are of course quite expensive. In a world were we currently see a lot of people switching to other operating systems where new types of portable devices provide their own operating system a strong dependency on a operating system is a major risk for a strategic investment.
The wide distribution of Microsoft products will enable Silverlight to find a niche in the areas of Microsoft only companies but it won't push away the platform independent approach currently followed by most web applications.
If you don't agree
I would appreciate a lot, if you don't agree and find good arguments against my position. I stated here my opinion and based it with arguments.